The style display property is used to hide or show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery.
To hide an element, set the style display property to “none”.
document.getElementById("element").style.display = "none";
Steps to hide the element:
- Create some div and assign them an id or class and then add styling to it.
- Width and height will set the width and height of the content, border-radius 0% will make a square border, 50% will make a circle and 25% will make a rounded shape and float will make the divs get positioned, margin-right will make them separated with a space at right.
- Background-color will set the background color of the div.
- The document.getElementById will select the div with given id.
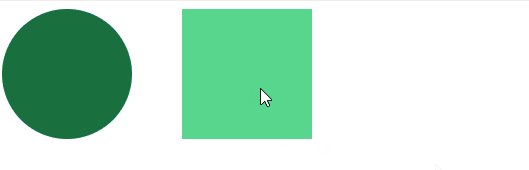
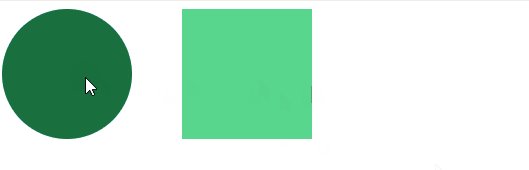
- The style.display = “none” will make it disappear when clicked on div.
Example: Implementation of style.display property.
HTML
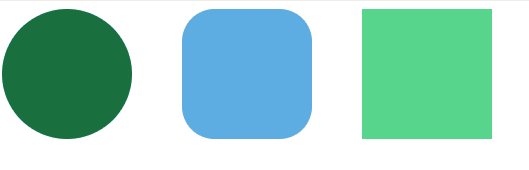
<!DOCTYPE html> <html> <head> <title>Javascript</title> <style type="text/css"> .circle { width: 130px; height: 130px; border-radius: 50%; float: left; margin-right: 50px; } .rounded { width: 130px; height: 130px; border-radius: 25%; float: left; margin-right: 50px; } .square { width: 130px; height: 130px; border-radius: 0%; float: left; margin-right: 50px; } #circle { background-color: #196F3D; } #rounded { background-color: #5DADE2; } #square { background-color: #58D68D; } </style> </head> <body> <div class="circle" id="circle"></div> <div class="rounded" id="rounded"></div> <div class="square" id="square"></div> <script type="text/javascript"> document.getElementById("circle").onclick = function() { document.getElementById("circle").style.display = "none"; } document.getElementById("rounded").onclick = function() { document.getElementById("rounded").style.display = "none"; } document.getElementById("square").onclick = function() { document.getElementById("square").style.display = "none"; } </script> </body> </html> |
Output:

Hide elements in HTML using display property
HTML is the foundation of webpages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
