Introduction
Web frameworks/libraries in Python provide a good foundation for developers who want to develop website applications by combining different features provided by these libraries in Python. Due to its simplicity, many developers have used Python, even for website application development for the backend. Data Science and Machine Learning have recently become a key part of these website apps. So developers constantly look for libraries that allow them to integrate these into their applications.
Popular libraries in Python include Flask and Django. Django is used for building large-scale apps. On the other side, Flask is for lighter apps. But these usually function like the backend, where the developer has to write the website’s HTML, CSS, and Javascript separately. This is where new libraries like Streamlit and Pynecone come in, allowing the developer to create a full-fledged full-stack application directly through Python without needing HTML, CSS, or Javascript files. In this article, we will talk about one such library called Pynecone, which is relatively new and gaining popularity daily.
Learning Objectives
- Learn about the Pynecone library
- Understanding how to install the Pynecone package
- To learn how to get started with Pynecone to develop full-stack applications
- Understand the project format of a Pynecone project and how to run them
This article was published as a part of the Data Science Blogathon.
Table of Contents
What is Pynecone? Why a new Web Framework?
Pinecone is a full-stack flexible library for building and deploying highly scalable website applications. So why Pynecone? What makes it different from other Frameworks? Pinecone is created with the intent of using Python for everything. One doesn’t need to learn a new language except for Python to develop a full-stack website. Pynecone, new to the Web Framework, is packed with useful features to easily get started with building from small data science applications to large, highly scalable multi-page websites.
Also, Pynecone is quite flexible similar to older libraries. Pynecone is a beginner-friendly framework but can prove powerful enough for developing and deploying complex use cases. Pynecone takes care of everything from the front end to the back end to the deployment of the application. Pynecone is designed to simplify the process of building an entire website from scratch to deployment of that app completely through python without needing to learn and write frontend language.
Use Cases and Applications of Pynecone
1. To deploy web-based machine learning applications
Pynecone works for both front and backend in web-based machine learning applications. It integrates with a database which can be helpful in storing prediction labels and other relevant data. This database can even be used to store the model parameters so that the model can load its parameters and make predictions.
2. In the data science field, building visual dashboards
Visualizations are crucial when dealing with Data Science. They tell how well a business is running, how well a supply chain is being maintained, and how well the applications perform. With Pynecone, these visualization dashboards can be made simple using the chart components available in them.
3. Building website prototypes in a short interval of time
Time is essential when building prototypes and presenting them to the client. The faster one builds, the faster one gets feedback, and the quicker one can make the appropriate changes. Pynecone is best for building lightweight apps like business prototypes in no time.
4. In creating and deploying large-scale applications
As discussed, Pynecone is really handy in building lightweight data science applications. But it doesn’t shy away from building bigger ones. Pynecone is very much capable of building large multi-page websites, thanks to its easy integration of React components with Python.
Getting Started – Installing Pynecone
To install Pynecone, the Python version must be 3.7 and above, and the NodeJS version must be 12.22.0 and above. You can download the latest NodeJS from their official website. Just because we are downloading NodeJS doesn’t mean we will be writing Javascript code; it’s just a prerequisite to installing Pynecone. After ensuring we have the right environment, we can go ahead and install Pynecone using the pip command.
$ pip install pyneconeThis will then install the Pynecone library and some dependencies it will rely upon.
Creating Our First Pynecone Project
In this section, we will learn how to create a new Pynecone Project. Now open the CMD to create a new directory; let’s name it pyne_project. Now let’s move into the pyne_project directory and call the command pc init.
$ mkdir pyne_project
$ cd pyne_project
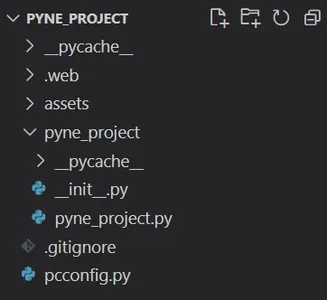
$ pc initWhen installing Pynecone, with it the pc command line tool will be installed; this tool is used to create and run new projects. The pc init command will create a new Pynecone project by creating some files and directories, which can be seen below (I have opened pyne_project in VS Code)

We see that pc init has created folders like pyne_project (similar to the name of the folder we created), and files like pcconfig.py, pyne_project.py (here again, the .py file name is similar to the name of the folder we have created), etc. The Assets folder stores all our websites’ static files, like images we want to display on the website are stored here. The .web is where the Pynecone front end compiles to a NextJS app. The pcconfig.py contains the configurations for our application.
We don’t have to worry about these files; the only file we will be editing is the pyne_project.py which is in the pyne_project folder. So basically, we have created a folder pyne_project and called pc init, which in turn created another folder pyne_project and a file called pyne_project.py which we will be working upon. The pyne_project.py already has some demo code in it, so now, type the below command in the CMD to run our demo website.
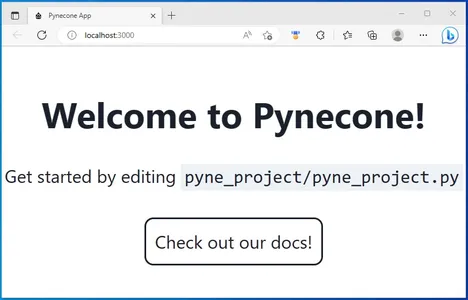
$ pc runThis will run the code and will take a while when you first use this command pc run for a new project. Now we can access the website from the localhost:3000

We can see that the webpage tells us to edit pyne_project.py located in the pyne_project folder, which was created using pc init. Press ctrl + c to stop the server.
Building a Simple Web App – Multiply and Divide
In this section, we will create our new website from scratch and understand everything that goes into building the application. The website we will create is a simple application that contains 2 buttons called Multiply, which multiplies a number by 2 when we click on it, and Divide, which divides a number by 2 when we press the button.
The first thing we will be creating is a class called State. This class compromises all the variables that can change in our application, and we even define the functions that change these variables in the class itself. Let’s take a look at an example code below:
import pynecone as pc
class State(pc.State):
starting_value = 1
def multiply(self):
self.starting_value *= 2
def divide(self):
self.starting_value /= 2
Here we are defining this class that inherits from the pc.State. As we create an application that will divide and multiply a number by 2, we need to set a starting value for this number. So in the above code, we defined a variable starting_value and then passed a value of 1. We even defined the functions multiply and divide, which change the value of this variable called starting_value, i.e., either multiply it by 2 or divide it by 2.
These functions, multiply and divide, are known by Event Handlers. Event handlers are the only possible way to edit the state (and its variables) in a Pynecone application. These are called in response to user actions; when a user clicks a Multiply button, this multiply function is activated. These actions are called events. So this is how we create this class, where we define all the variables that will be used in the application and the functions that will change these variables.
Now we will write the frontend part for our application, creating buttons for multiplying and dividing and even displaying this starting_value in the browser. All of this will be done in Python using the Pynecone library itself. For writing the frontend part of the application, we will create a function called index and write the frontend part in it. The following is the code for the front of our application:
def index():
return pc.hstack(
pc.button(
"Multiply",
color_scheme="blue",
border_radius="1em",
on_click=State.multiply,
),
pc.text(State.starting_value , font_size="2em"),
pc.button(
"Divide",
color_scheme="red",
border_radius="1em",
on_click=State.divide,
),
)
The first function we have used is the hstack() function from Pynecone. hstack() lets us create buttons and place them in a horizontal fashion. For vertical we will use something called vstack().
To create the button, we used the button() from Pynecone. And the parameters used in this function are self-explanatory, i.e., the first parameter is the button name (“Multiply” and “Divide”, in our case), next is the color_scheme, which defines the color of the button, followed by that is the border_radius, which complies how curved the borders must be. The last parameter is the on_click, which decides which function to call/ what action to take when the respective button is clicked. For the Multiply button, the on_click is set to multiply function (multiply function defined in the class we created) and for the Divide button, it is set to divide function.
The text() from Pynecone is used to display the value of the starting_value. All these functions hstack(), button(), and text() are called Components that build the frontend. Our Multiply and Divide website is almost complete. For the website to run, we need to define the routing and compiling which is done as follows:
app = pc.App(state=State)
app.add_page(index)
app.compile()Firstly, we define which state to use in the pc.App() function. As we have only one, we pass this to the variable in the pc.App(). Next will be our root URL, which is our home page, and this will be the index because, in the index() function, we have defined the frontend for our application, thus we pass the function name i.e., index to the app.add_page(). Finally, we compile our app using the app.compile()
Testing – Mutiply and Divide App
In this section, we will run our application and ensure it works properly. Finally, we have written all the code and created a frontend for our application. Now to run the website, use the command pc run.

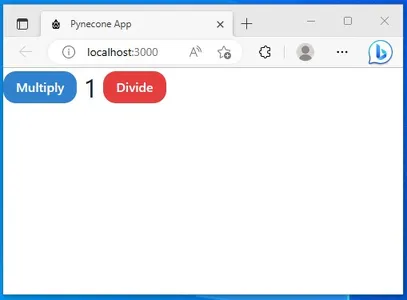
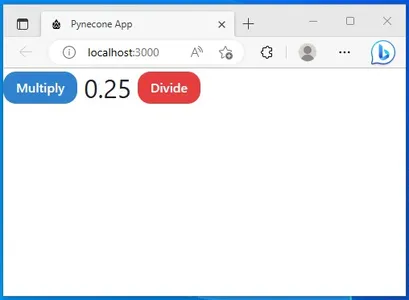
We can see that the website is being run successfully. There are two buttons called Multiply and Divide, and between these two buttons, we see the value of the variable starting_value, which was defined in the class we have created. After clicking multiply 3 times, we get the following output.

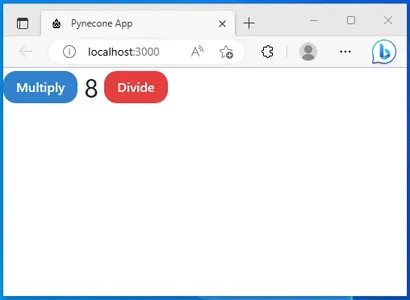
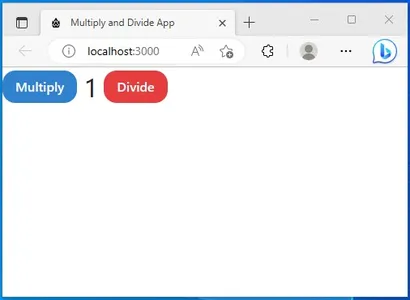
After clicking on divide 5 times, we get the following output

Thus our simple Multiply and Divide App is working perfectly fine. To change the name of the application, we can add a parameter called title in the app.add_page() and give it the name of the website
app.add_page(index, title="Multiply and Divide App")By changing the title, we can change the app name of our website, now when we re-load the page, the name gets changed

What Makes Pynecone Different from Others like Flask?
Pynecone is a relatively new Web Framework designed to build applications completely in Python. Flask is one of the popular libraries used to build websites in Python. Python with Flask is mainly for the backend of an application, where the developer has to write the frontend code. What makes Pynecone different is its ability to even write the frontend part of the website in Python itself, thus reducing the overhead of learning HTML, CSS, and Javascript.
Another thing that differentiates Pynecone from other libraries like Flask and Django is that Pynecone compiles the entire code into a NextJS/ReactJS app, which will be really beneficial because, with that, the react libraries can be combined in Python in hours compared to other libraries which take much longer time. The Pynecone comes with more than 50+ Components, thus providing enough of them to start building data science applications easily.
Conclusion
In this article, we have gone through a new Web Framework called Pynecone, which can completely build websites from the front end to the back end through Python. In the future, Pynecone will even deploy these website-based applications. We have seen a walkthrough of how to install Pynecone and get started with it. Also, we looked into the project format and different Components that go into the Pynecone application.
Some of the key takeaways from this include:
- Pynecone is a Full-Stack Web Framework for Python.
- It provides a simple-to-use API, making building the frontend part of the applications easy.
- With Pynecone, it is easy to add different ReactJS libraries in Python.
- Pynecone will even feature the deployment of applications in the near future with a better web framework.
The media shown in this article is not owned by Analytics Vidhya and is used at the Author’s discretion.




