Web is a wonderful platform. Its omnipresent across devices and operating systems, its user-centered security model, and the fact that neither its specification nor its implementation is maintained by a single company or organization make the web a unique and promising platform to develop software or applications on. In addition to that with its inherent likability, reach and the possibility to search it and share what you’ve found with anyone, anywhere. Whenever you land on a web app, it’s up-to-date, and your experience with that site can be as short-lived or as permanent as you’d like. Web applications can reach anyone, anywhere, on almost all devices with a single codebase. 

The Three Pillers
Progressive Web Apps are web applications that have been designed so that are capable, reliable, and installable. These three pillars convert them into an experience that feels like a native application.
1. Capable
The web is very capable in its own right today. For example, you can build a hyper-local video chat app using WebRTC, geolocation, and push notifications. Apps can be made installable and take those conversations virtual with WebGL and WebVR. With the awakening of Web Assembly, developers can tap into other ecosystems, like C, C++, and Rust, and bring decades of work and capabilities to the web too. Squoosh.app, for example, uses this for its advanced image compression. Until lately, only native applications could lay claim to these capabilities. While some capabilities are still out of the web’s reach, new and forthcoming APIs are looking to change that, extending what the web can do with features like file system access, media controls, app badging, and full clipboard support. All of these capabilities are built with the web’s secure, user-centric permission model, ensuring that going to a website is never a scary scheme for users. Within modern APIs, Web Assembly, and new and upcoming APIs, web applications are more capable than ever, and those capabilities are only expanding.
2. Reliable
A reliable Progressive Web App feels fast and trustworthy regardless of the network. Speed is important for getting users to use your experience. As page load times go from 1 second to ten seconds, the chance of a user bouncing increases by 123%. Performance doesn’t stop after the on-load event. Users should never get a chance to wonder whether their input—for example, clicking a button—was registered or not. Scrolling and animation should be smooth. Performance affects the entire experience, from how users perceive your application to how it performs. Finally, reliable applications need to be usable notwithstanding network connection. Users expect apps to start up on slow or flaky network connections or even when offline. They expect the most recent content they’ve interacted with, like media tracks or tickets and itineraries, to be available and usable even if getting a request to your server is hard. When a request isn’t possible, they expect to be told there’s trouble rather the app being silently failing or crashing. People love applications that react to interaction in the blink of an eye, and an experience they can depend on.
3. Installable
Installed Progressive Web Apps run in a standalone or a fullscreen window instead of a browser tab. They can simply be launched from on the user’s home screen, dock, taskbar, or shelf. It is possible to search for them on a device and jump between them with the app switcher, making them feel like part of the device they are installed on. New features open up after a web app is installed. Keyboard shortcuts which are usually reserved when running in the browser, become available. PWAs can register to accept content from other apps or to be the default application to handle different types of files. When a Progressive Web App moves out of a tab and into a standalone app window, it reconstructs how users think about it and interacts with it.
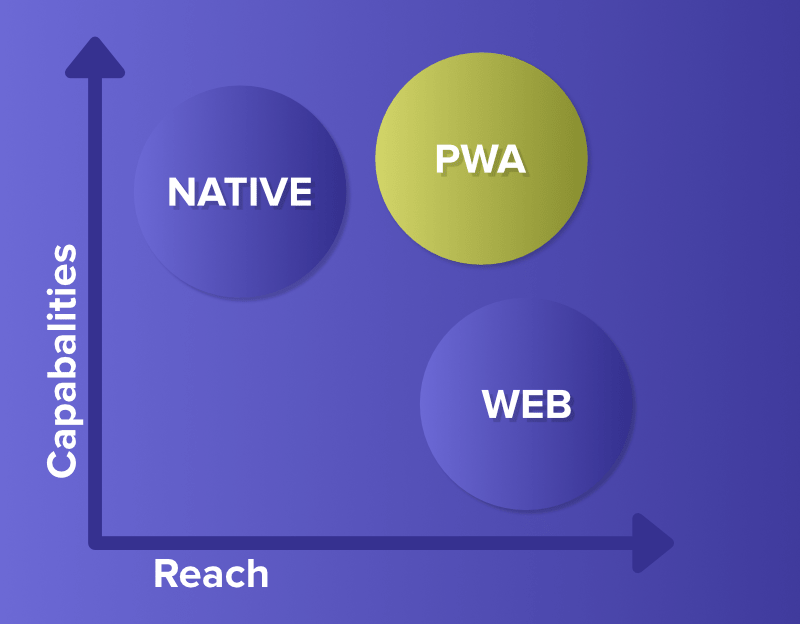
The Best Of Both Worlds
At their core, PWAs are just web apps. Using progressive enhancement, new capabilities and features are enabled in modern browsers. Using service workers and a web app manifest, your web application becomes reliable and installable and it can be made to function offline as well. Progressive Web Apps provide you with a unique possibility to produce a web experience your users will love. Using the latest web features to bring native-like capabilities and reliability, Progressive Web Apps allow what you build to be installed by anyone, anywhere, on any device with a single codebase.
What makes an app a PWA?
PWAs are not made with a single technology. They symbolize a new philosophy for designing web applications, concerning some specific patterns, APIs, and other capabilities. It’s not that obvious if a web app is a PWA or not from the first look. An app could be considered a PWA when it meets a set of requirements, or achieves a set of given features: works offline, is installable, is easy to synchronize, have manifest, etc. Besides, there are tools to measure how complete (as a percentage) a web app is, such as Lighthouse. Lighthouse comes built-in in chrome-dev tools in the audit section. By executing various technological advantages, we can make an app more progressive, thus ending up with a higher Lighthouse score. But this is only a crude indicator. There are some important points a web app must fulfill to be a PWA. It should be:
- Discoverable: The contents can be discovered through search engines.
- Installable: It can be available on the device’s home screen or app launcher.
- Linkable: It can share it by simply sending a URL.
- Network Independent: It works offline or with a poor network connection.
- Progressive: It is still usable on a basic level on older browsers, but fully-functional on the latest ones.
- Re-engageable: It is able to send notifications whenever there’s new content available.
- Responsive: It is usable on any device with a screen and a browser—mobile phones, tablets, laptops, TVs, refrigerators, etc.
- Safe: The connections among the user, the app, and your server are secured against any third parties trying to get access to sensitive data.
Offering these features and making use of all the advantages offered by web applications can create a compelling, highly flexible offering for your users and customers.
Is it worth doing all that work?
Absolutely! With a relatively small amount of effort required to implement the core PWA features, the benefits are huge. For example:
- A reduction in loading times after the app has been installed, thanks to caching with service workers, along with saving precious bandwidth and time. PWAs have near-instantaneous loading (from the second visit).
- The ability to change only the content that has been updated when an app update is available. In contrast, with a native app, even the slightest change can make the user download the entire application again.
- A look and feel that is more combined with the native platform—app icons on the home screen or app launcher, applications that automatically run in full-screen mode, etc.
- Re-engaging with users through the use of system notifications and push messages, leading to more engaged users and better conversion rates.
Success stories
There are numerous success stories of businesses trying the PWA path, opting for an improved website experience rather than a native app, and seeing meaningful measurable benefits as a result. The website PWA Stats shares many case studies that indicate these benefits. Some big companies have already shifted to PWA technology.
- Flipkart Lite
- Trivago
- Forbes
- Twitter Lite
- Telegram
- Make My Trip
- OLA
- Red Bus
The best-known success story is probably that of Flipkart Lite. India’s largest e-commerce site was rebuilt as a progressive web app in 2015, which resulted in a 70% increase in conversions. The AliExpress PWA has also seen much better results than either the web or the native app, with a 104% increase in conversion rates for new users. Given their value addition, and the relatively low amount of work required for the conversion of these apps to PWAs, the choice is clear. Twitter marked a 65% increase in pages per session, Tweets increased by 75%, and the bounce rate fell by 20%, all while reducing the size of their app by over 97%. After switching to a PWA, Nikkei observed 2.3 times more organic traffic, subscriptions rate increases by 58%, and 49% more daily users. Hulu replaced their native desktop experience with a Progressive Web App and saw a 27% rise in return visits. Early-stage startups like couponmoto have also started using progressive web apps to drive more customer engagement, showing that they can help small as well as big companies to (re-)engage users more efficiently. You can even generate PWAs or convert your existing web-application into a PWA online using the PWABuilder website. Progressive web applications are about to revolutionize the digital panorama, many organizations are either shifting their current responsive web apps to PWA or considering making the change shortly.