Building a web application is always exciting for developers especially when you step into the programming world for the first time. You build the front end of your application after a lot of struggle and you want to showcase your skill, your creativity, and of course your hard work to the world. Some of the folks might be familiar with the free hosting website where they can host their application. Some of you might be also familiar with Github pages to deploy the static web page. If you don’t know then here is the link to check that… Using GitHub to Host a Free Static Website. Well, these resources are quite popular to make your web app live on the server, and why not if it’s quite useful and available free of cost.
Do you know that you can make a cool website using the popular javascript library React and can also be deployed on GitHub pages? Don’t you believe it…?? Install the React Developer Tool in your system and check the link Portfolio on your own. Isn’t it cool and amazing to learn and build a web application using React? Isn’t it cool and amazing to deploy your React web app on GitHub pages free of cost and showcase it to the world?
Now if you are someone who is excited to learn ReactJS then here is the link for you neveropen ReactJS but to deploy your beautiful application on GitHub pages we need to learn few more things. So in this blog, we are going to discuss step-by-step procedures to deploy your React application on GitHub pages.
Basic Terminologies
1. React: A popular JavaScript library developed by Facebook which is used to create and handle flexible components for the user interface.
2. Git: An amazing open-source version control system to handle small and large projects. It is used to collaborate with other developers and to keep track of changes in source code during software development.
3. GitHub: A code hosting platform for collaboration and version control. It is used to work and store web development projects.
4. Github Pages: It allows you to turn your GitHub repositories into an elegant website to showcase your portfolio, projects, documentation, or anything else you want to make live but remember that there is no database to set up and no server to configure.
5. NodeJS and npm: Node.js is a server runtime environment for running Javascript on the server and npm is a package manager used to download and install different packages for JavaScript projects.
Prerequisites
1. Download Git and go through the default installation process.
2. An adequate version of NodeJS and npm should be installed. Here is the command to check the installation and version.
$ node --version
$ npm --version
3. An adequate version of create-react-app is installed. Here is the command to check the installation and version.
$ create-react-app --version
If it’s not installed then use the command below to install it globally.
$ npm install -g create-react-app
4. A GitHub account.
Now The Real Fun Begins (Procedure)
1. Firstly create a React application in your system using the command given below. We are giving the name “react-deploy” to this application. This is the app you will deploy to GitHub Pages. This process will create a new folder named “react-deploy” in your directory.
$ create-react-app react-deploy
2. Now enter your new application and run the following command to start the application. You will see your application is running on a local development server http://localhost:3000.
#change directory $ cd react-deploy #run application in the development environment $ npm start
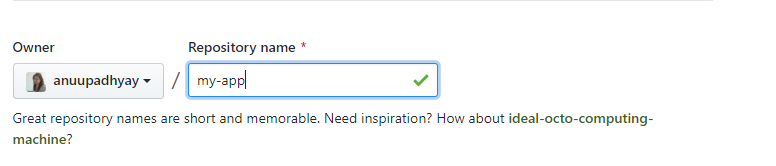
3. After checking that your application runs perfectly without any error on a local server, create a new repository on GitHub. We are giving this name “my-app” which is different from the application name you have created in the previous step. However, you can also choose the same name i.e. “react-deploy” for your GitHub repository name. It’s totally up to you.
4. Install the gh-pages package as a “dev-dependency” of the app.
#install gh-pages package $ npm install --save gh-pages
5. Add some properties to the app’s package.json file. At the top level, add a homepage property. Define its value to be the string http://{username}.github.io/{repo-name}, where {username} is your GitHub username, and {repo-name} is the name of the GitHub repository (my-app) you created in step 3.
Take a look at the example given below…
"homepage": "http://anuupadhyay.github.io/my-app",
Now you need to add two more properties. In the existing scripts property, add a predeploy property and a deploy property, each having the values shown below:
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
//...
"build": "react-scripts build && cp build/index.html build/404.html", // this will prevent page reloads to give a 404 error
}
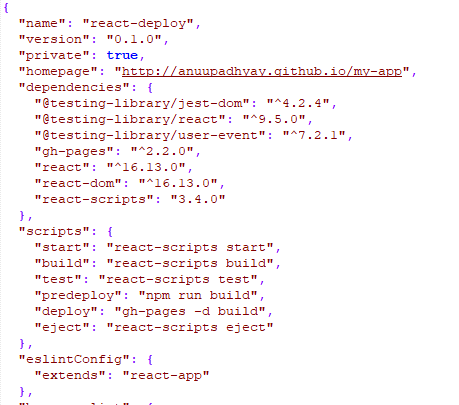
Once the above thing is done your file package.json will look something like this…
Next, if you are using the Router from react-router-dom then you need to change the Browser router tags to
//...
BrowserRouter basename={process.env.PUBLIC_URL}
//...
6. In this step create a git repository in the app’s folder and add the GitHub repository as a “remote” in your local git repository. This will make it so the gh-pages package knows where you want it to deploy your app in step 7. It will also make it so git knows where you want it to push your source code (i.e. the commits on your master branch) in step 8.
#create a new git repository $ git init #add remote repository $ git remote add origin https://github.com/anuupadhyay/my-app.git
7. Now here is the magic. Follow the command below and generate a production build of your app, to deploy your code on GitHub pages.
#deploy application $ npm run deploy
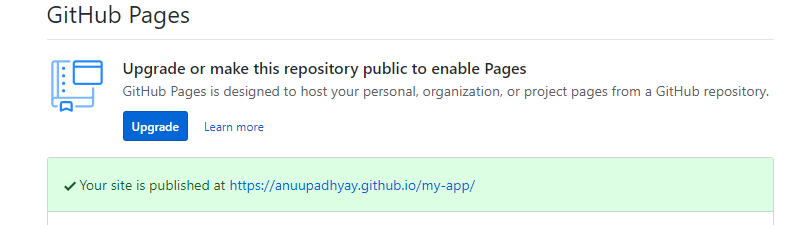
That’s it. Your React application is published on GitHub pages and if you want to verify it just go to the settings tab of your application in your Github repository and scroll down. You will see something like below…
8. At this point, if you will explore the GitHub repository you will notice that the master branch did not exist, a gh-pages branch did exist. It means the latter contained the built app code, as opposed to the app’s source code. So to create a default master branch and push your source code to it run the command given below…
#add all changed file paths to staged changes $ git add . #commit all staged changes $ git commit -m "Create a React app and publish it to GitHub Pages" #pushed local repository to remote repository on GitHub $ git push origin master
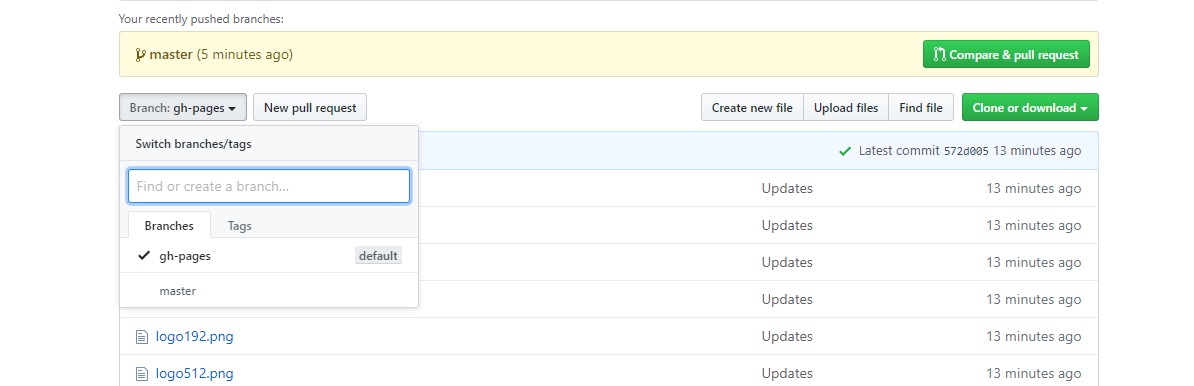
After this last step once again explores the GitHub repository. You will notice that a master branch now existed, and it contained the app’s source code. You will see something like below in your GitHub repository.
So, the master branch held the source code, and the gh-pages branch held the built app code.