Python is an all-time favorite language for beginners and aspiring Data Science participants. The English-like syntax and wide community supports have given a major boost to this language implementation. I am using this language for a long time and I am still not over with the variety of ways of using this language for any domain.
Being so much addicted to Python programming, I thought why not share my learnings with the community. So, below is a list of such Python libraries that are unique in implementations, target different platforms and some of them are highly underrated. These libraries range from Desktop applications, web development (frontend and backend both in Python), android development, and much more! Let’s dive into each one of them!

Note: I will share a code snippet of each library and relate it to our main goal, i.e, Data Science and Machine Learning. All the code snippets shown will be available at my GitHub Repository also!
Kivy /Kivymd
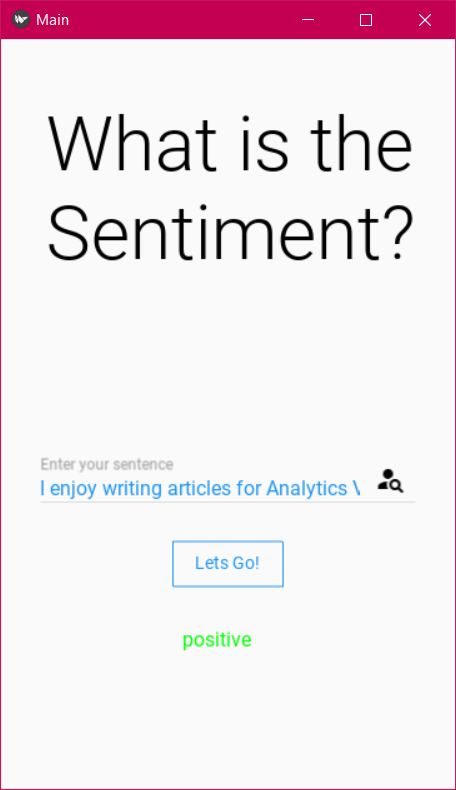
Ever thought of creating an android app but don’t have the right skill set of Java, Kotlin, or Flutter? Kivy makes it possible to create an android app out of Python. Kivy framework was released in 2011 and till now, it has done a lot of improvements on the user interface components and the overall functionality. The Kivymd library is a collection of Material Design compliant widgets for use with Kivy. Currently, we use both of them hand in hand. We use Kivy for all the core functionality such as network access and Kivymd for UI components such as buttons, text labels, tables, navigation bar, and much more. Here is an example for this library:

The best thing about this library is that the programs are cross-platform. These apps can be run in Android, Windows, and IOS too! The conversion process is a bit complex and requires a Linux system for now but it is worth the effort. It is also a good practice for your OOP concept (Object Oriented Programming) as most of the code is structured in this format only. You can create machine learning APIs and then call them in your app which can be installed by the user on their devices!
Related Project: KivyML App
Brython
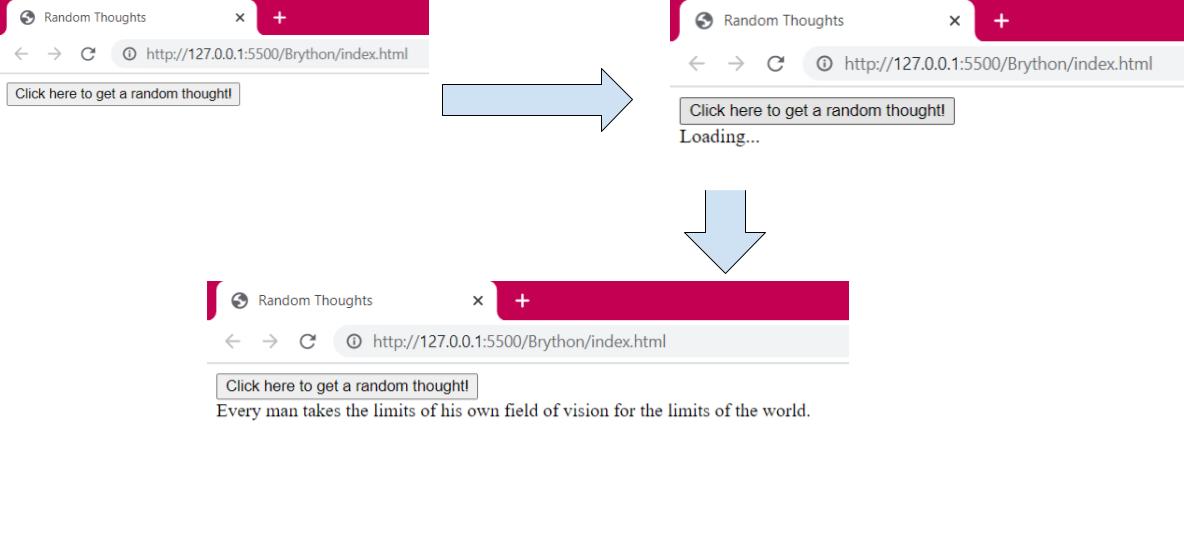
Brython aims to replace JavaScript as the scripting language and therefore, you can run your Python code to manipulate the DOM of the webpage. In simple terms, the scripts you write in Javascript can be ported into the Pythonic version using this library. Now you can create a frontend using our favorite language Python but, this also means that you need to have some knowledge about JavaScript and how to handle the DOM objects. You will use the inbuilt module of Python “browser” very often for accessing these HTML elements. In the example given below, I have made random thoughts fetcher script. On clicking the button, the Python script in the script tag gets executed and the results are updated.

The code for this page is pretty simple:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.8/brython.js"
integrity="sha256-rA89wPrTJJQFWJaZveKW8jpdmC3t5F9rRkPyBjz8G04=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.8/brython_stdlib.js"
integrity="sha256-Gnrw9tIjrsXcZSCh/wos5Jrpn0bNVNFJuNJI9d71TDs=" crossorigin="anonymous"></script>
<title>Random Thoughts</title>
</head>
<body onload="brython()">
<script type="text/python">
import json
from browser import document, ajax
def on_complete(req):
data = json.loads(req.responseText)
thought = data['content']
document['result'].text = thought
def get_thought(e):
req = ajax.ajax()
url = 'https://api.quotable.io/random'
req.open('GET', url, True)
req.bind('complete', on_complete)
document['result'].text = 'Loading...'
req.send()
document['mybutton'].bind('click', get_thought)
</script>
<button id="mybutton">Click here to get a random thought!</button>
<div id="result" class="card"></div>
</body>
</html>
You must have noticed that I haven’t imported any Brython module. That’s because it is provided as a CDN and requires no installation! You can again create an API of your own and host it on Heroku, then use this CDN to execute commands, apply some styling using CSS and then deploy it as GitHub pages. It will work all the time and you will have a complete end-to-end Machine learning working website!
Library Link: Brython
Related Project: Songs Fetcher
Pywebio
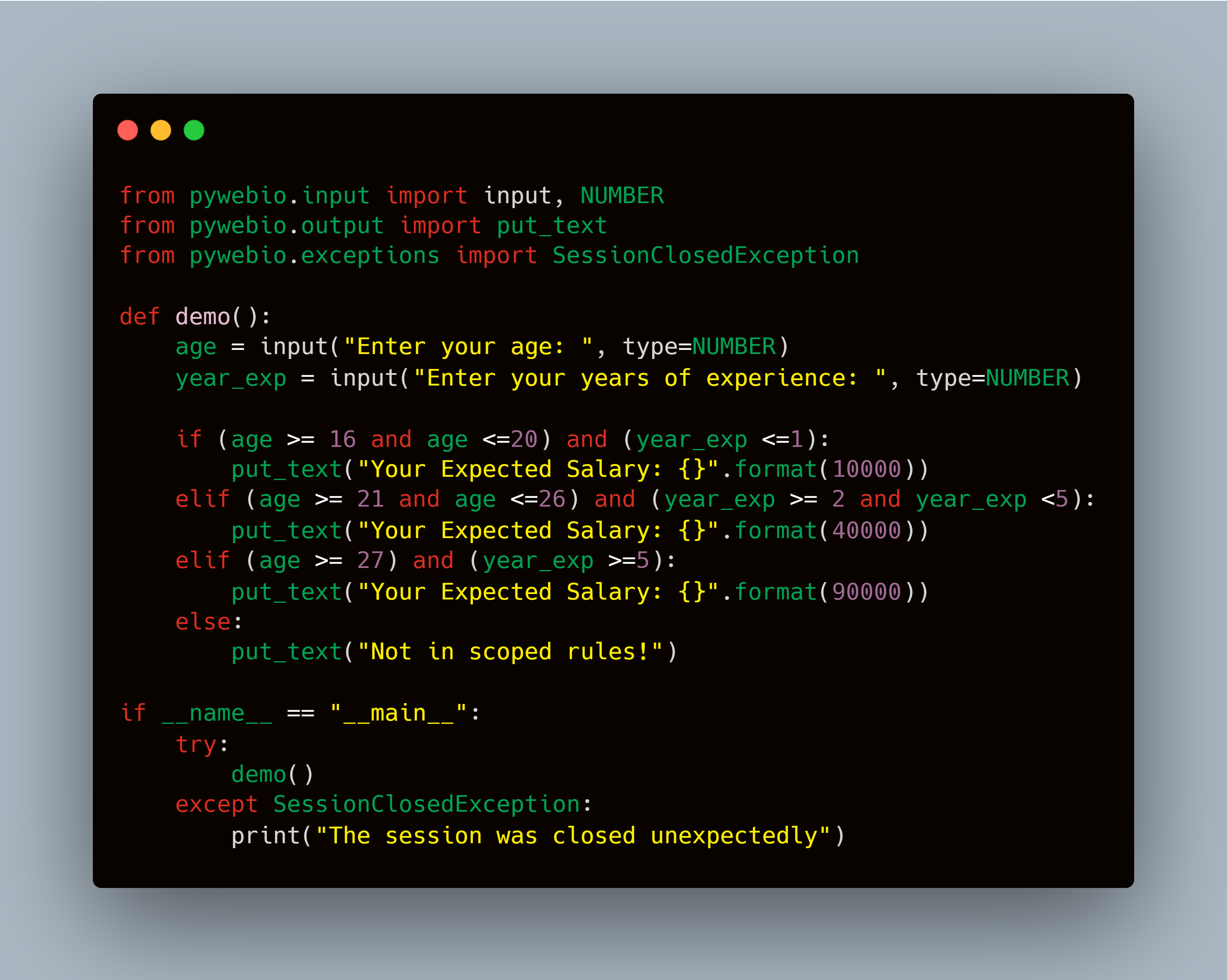
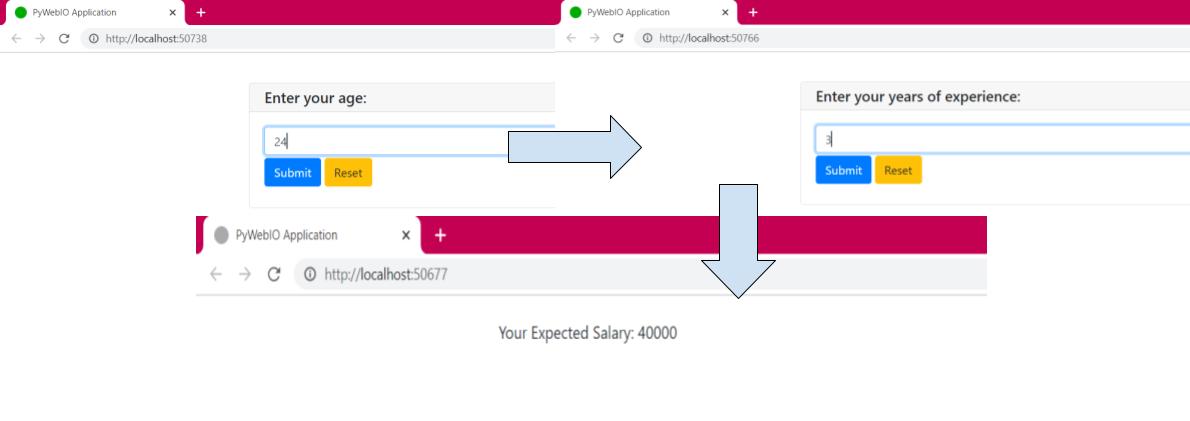
As the name suggests, this is a python library that is somewhat related to the web. This library helps in making your old and traditional style terminal-based scripts to the web. That means you will develop your script as you normally do but you will be using Pywebio’s input and output functions. The input function has the same name as input and output functions have a variety of options such as put_text, put_markdown, put_html, and many more. Let me give you an example to explain this library better:

As you can see, the code is not changed much with this library. The changes are done with the output function, input function has an optional type validation but having this makes sure that no other input type is allowed, making your script more interactive with less effort. After you run this script, you will be prompted with a webpage that asks for the user inputs and then displays the results:

The library is pretty powerful and you can create your machine learning models interact directly using this library. You don’t need any frontend knowledge as all these things are handled by this library but having it will be added advantage.
You can check out my Analytics Vidya Blog for detailed usage of this library: The Easiest Way To Deploy Machine Learning Models: PyWebIO
Library Link: PywebIO
Related Project: analytics-vidhya-demo
ColabCode
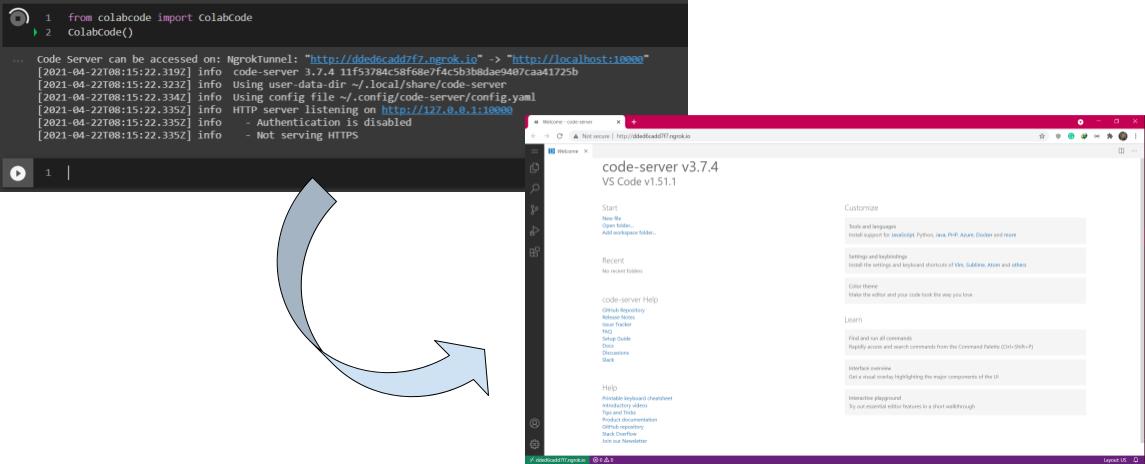
This is an amazing extension to the already available resource, Google Colab. It may be the case that your system is not very powerful to handle all the processing needs especially in the case of Deep learning where GPU support is highly recommended. ColabCode converts your traditional notebooks-like environment into a VS CODE environment. That means you will have a complete VS CODE setup online which is underlying using Google Colab power! It can surely improve your coding interest and you will no longer need to install an IDE on your system! To set up this server, just open one Google Colab notebook and then:
!pip install colabcode # To install the library from colabcode import ColabCode ColabCode()
As soon as you run these commands, you will get a ngrok link, and clicking that link will open up your VS CODE in your browser!

Not only this but you can start the FastAPI or Jupyter Lab server which is directly routed to a ngrok link.
Library Link: ColabCode
Related Project: Rock vs Hip-Hop
explainerdashboard
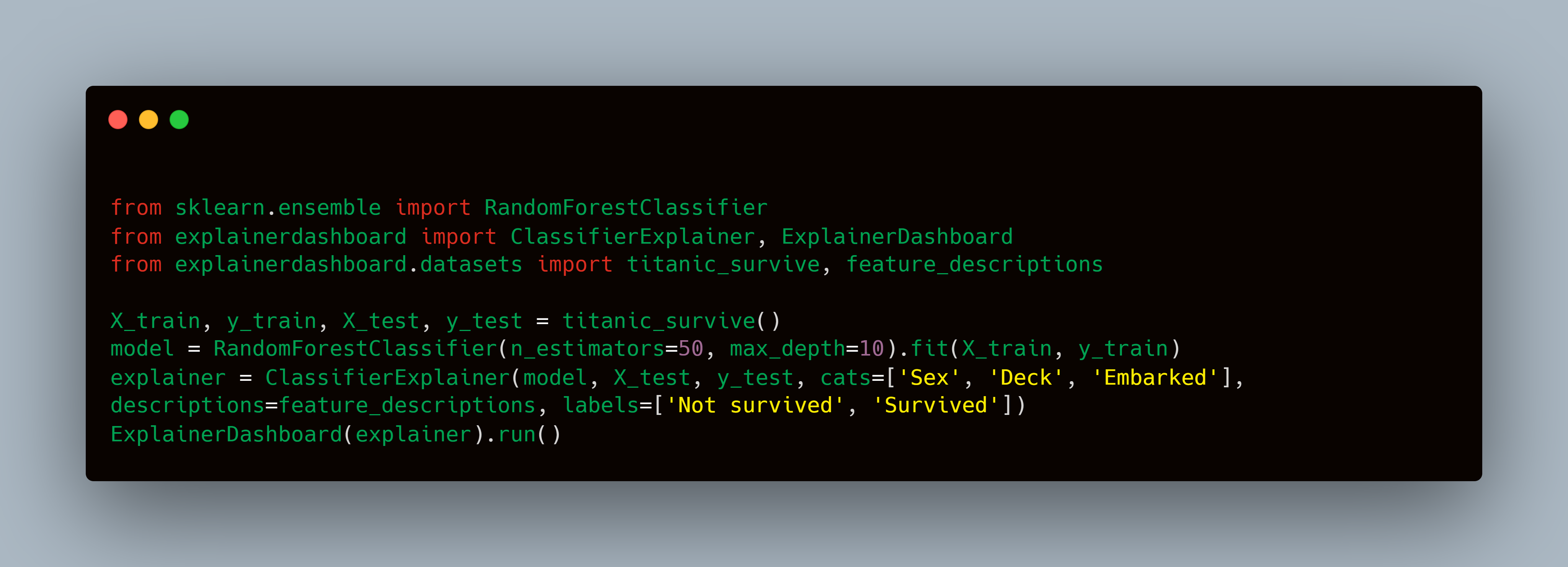
If you’re into machine learning and data science stuff, then you must be aware of what is a dashboard. These usually describe the working of the model in a more depth and interactive way. Common elements of a machine learning dashboard include performance metrics, feature importance, and algorithm visualizations (best in the case of tree-based algorithms). Creating all components and merging them together is a big task. The interactivity and the overall user experience also matters in this respect. Therefore, to automate this task, explainerdashboard helps in generating dashboards that are ready to use and deploy. The most basic and simplest dashboard with no user customizations can be created in less than 10 lines of code! Let’s look at the example code available in library documentation also:

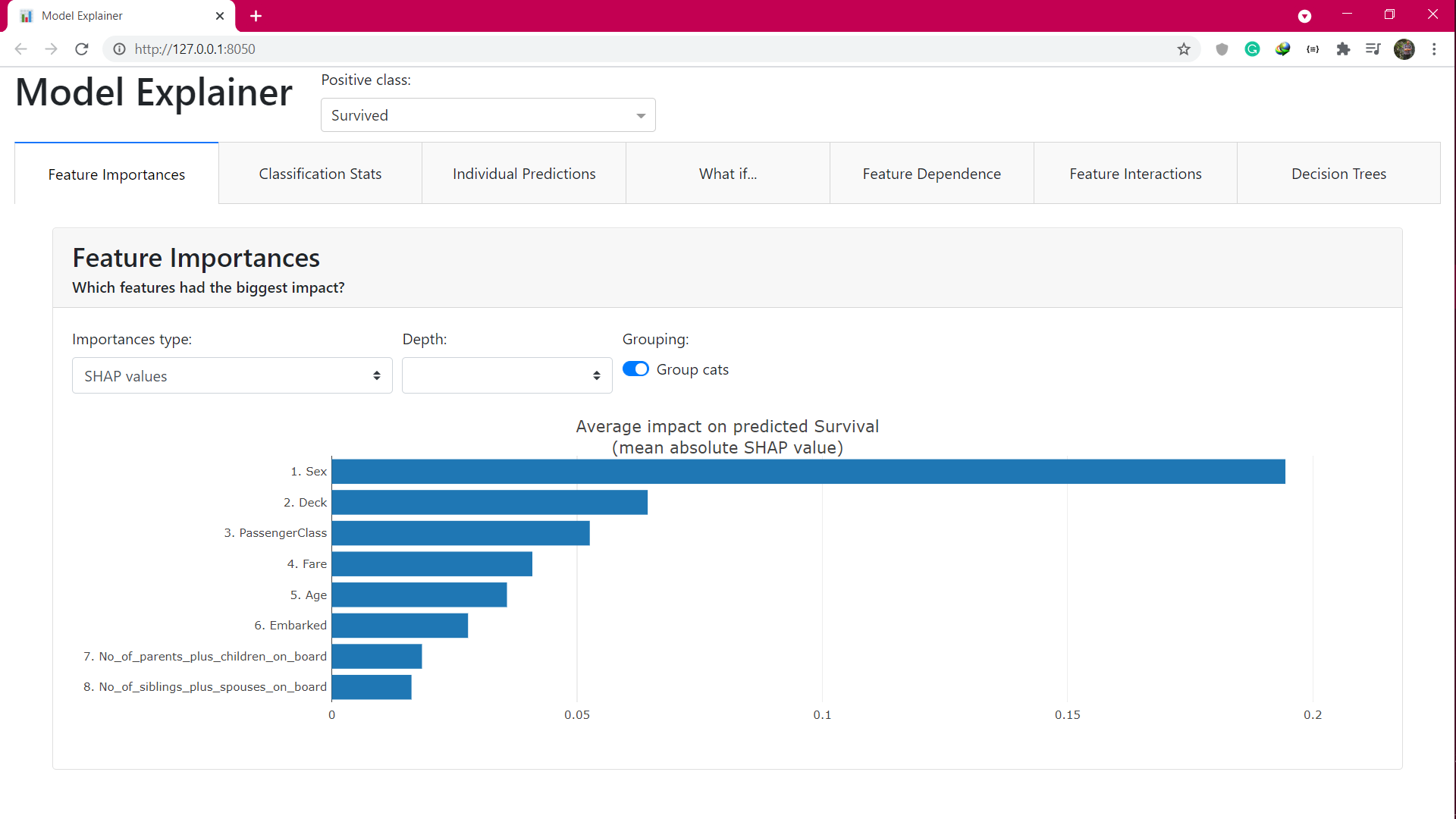
As you can see, the library provides an abstraction over the sample dataset also. Congifuring the desired algorithm object and then passing it to the dashboard object is the only task required in this library. Yes, there are ample options to customize everything in this package. If you run this code shared above which does not have any user changes, you will get this dashboard:

Library Link: explainerdashboard
Voila
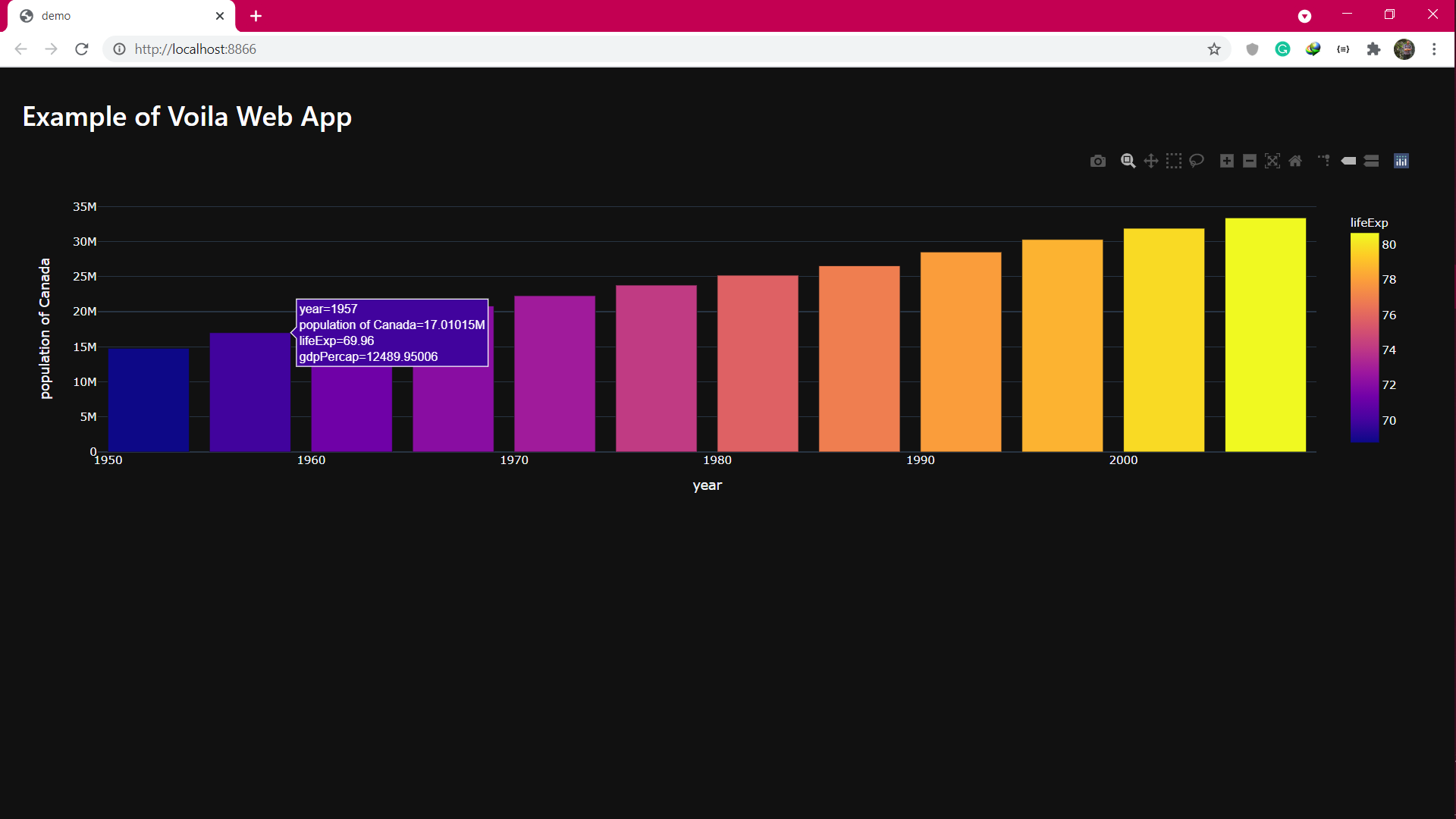
As data science aspirants, we spend quite a lot of time experimenting with our code in Jupyter notebooks. Almost everyone takes their first step into data science by exploring Python in Jupyter notebooks. We are so attached with this notebook style that when it comes to presenting our findings to the community, we simply share them the notebook file but don’t you feel that you can figure out a more interactive and easy way to share your findings with a large audience but being in notebook environment? That’s where Voila comes.
This library can turn your Jupyter notebooks into standalone web apps that can be deployed to any cloud platform. It renders only the output cells from the notebook plus all the markup and HTML code present in the notebook. You can customize themes dark and light for instance. Before the web app starts, the whole notebook is run, and then only the results are displayed. You can use ipywidgets to make your notebooks interactive (sliders, input fields). To start your notebook as a voila web app, use this command:
voila nameofnotebook.ipynb
Here is an example of a notebook being run as a voila app:

Library Link: Voila
Related Project: Covid Tweets Analysis
Flask
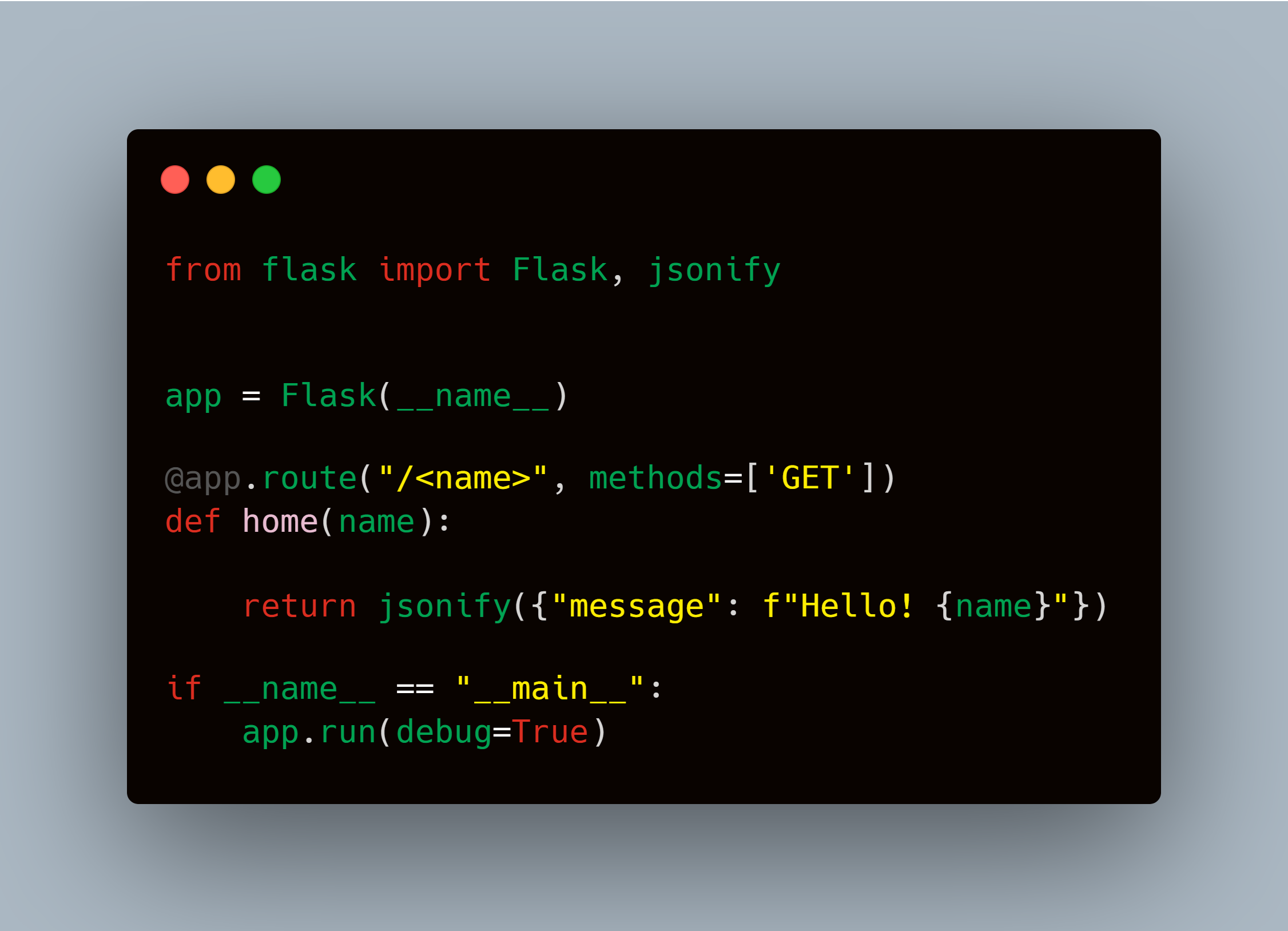
As I mentioned earlier, Python can be used in any domain, and supporting this statement is our next library, Flask. This framework helps in setting up the backend part of a website. What a backend in the website is responsible for? A backend monitors the data flow between the user and the server. It handles the user authentication, authorization, and how the site will work. Flask is one of the first choices when it comes to backend using Python. It is a minimalistic package meaning only relevant and core functions are provided by the base package. Other functions have different extensions which require explicit installation. It is responsible for different routes and endpoints in a website and also, processes the data to be rendered onto the websites. For data to flow to the front end, it uses Jinja templating. It is also used to create APIs in the minimum effort possible. Here is one of the simplest examples of this library:

You can opt for other libraries such as Django which is a production-level implementation and many real-world websites are made using this framework. Another new competition is FastAPI which adds a lot of functionalities in traditional Flask implementation.
You can check out my Analytics Vidhya Blog for all the differences: FastAPI: The Right Replacement For Flask?
Dear GUI
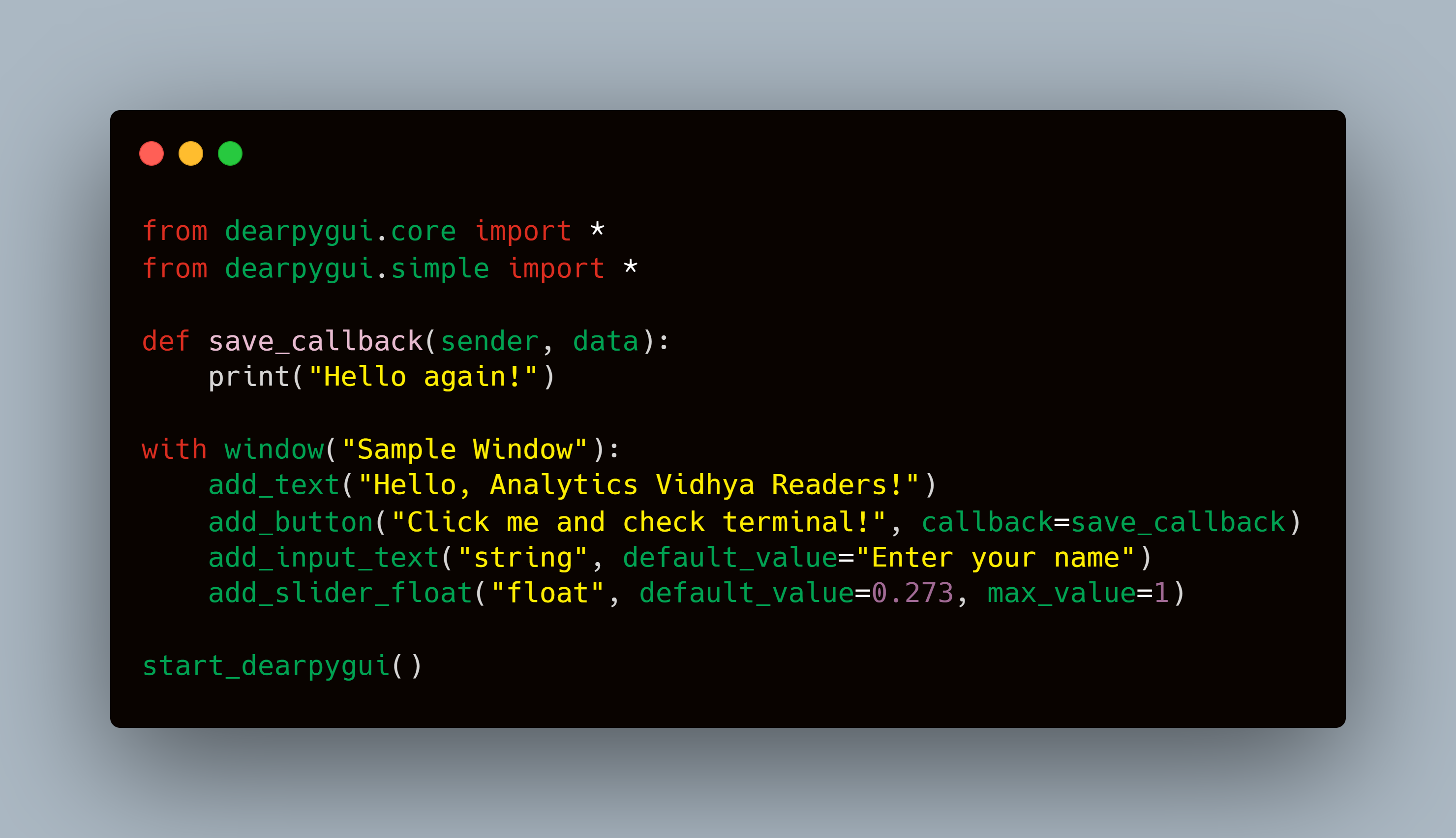
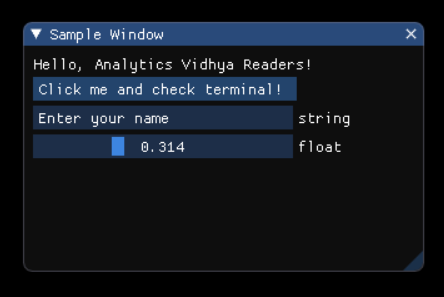
This is the last library on our list. Dear GUI offers high-performance graphics as it can do GPU rendering as compared to other GUI libraries such as Tkinter. You can create interactive games, apps, and many such applications with this library. There are 70+ interactive widgets that come out of the box from this package. You can also plot graphs with this library which offers almost the same features as offered by Plotly. Look at the example below taken from the documentation of this library:

And here is the output for this:

Library Link: Dear GUI
Conclusion
In this detailed article, I introduced 8 Python libraries which you should try at least once in your development journey. There are tons of other libraries that could have made it to the list but I can’t cover all of them. Let me know in the comment section which one did you liked the most and suggest some other libraries which I didn’t discover yet! With that said, If you have any doubts, queries, or potential opportunities, then you can reach out to me via
1. Linkedin – in/kaustubh-gupta/
2. Twitter – @Kaustubh1828
3. GitHub – kaustubhgupta
4. Medium – @kaustubhgupta1828
The media shown in this article are not owned by Analytics Vidhya and is used at the Author’s discretion.




